目次
弁護士のホームページの特徴
弊社は今まで税理士・弁護士に特化してホームページを制作してきたのですが、弁護士・法律事務所のホームページは、個人向けとして見せるか、法人向けとして見せるか、によって原稿の内容だけでなく、配色やデザインなどが大きく変わります。
例えば「相続」「離婚問題」「債務整理」などを対象としていくのであれば、toCがターゲットとなるので親近感のある、相談しやすいテイストでデザインした方が良く、toB(法人)が対象となるのであれば、安心感・信頼感などをテーマにデザインした方が良いです。
法人向けの弁護士事務所の多くは、ビジネスシーン(会議や相談風景)またはビル群などの写真を使い、字体(フォント)は明朝体を使い、安心感を与える青色をベースとしてデザインする機会が多いです。
かっこいい・センスの良い弁護士のホームページ5選
弁護士法人 北浜法律事務所
パッと見でどんな業務を取り扱っているかがわかり、動画が背景に流れるデザインとなっています。キャッチコピーはシンプルに「クライアントとともに」で、下に検索窓が表示される仕様です。
弁護士のホームページは、ニュース、セミナー、著作・論文などの公開をするケースが多く、情報が雑多になりがちなのですが、同ホームページではそれぞれわかりやすく、綺麗にレイアウトされて表示しています。
取扱業務においても多数のページを用意しているものの、最短で辿り着けるようになっており、迷わずスムーズに目的のページを閲覧できる点も素晴らしいです。
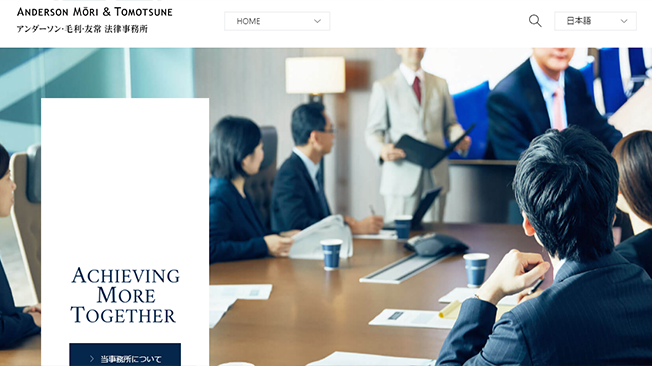
アンダーソン・毛利・友常法律事務所
流石は四大法律事務所の1つ、と思わせるほどにクオリティの高いホームページデザイン。メニューのドロップダウン、ニュースのタブ切り替え、マウスオーバー時の動作など、Javascript側(フロント側)の動作が色々と組み込まれており、使い勝手という面でも非常にレベルが高いデザインです。
下層のページも適宜イラストやアイコンなどが用意されており、細部のこだわりが垣間見えます。弊社でこの規模(ページ量)とデザインを制作するとなると、間違いなく100万~250万円程度の費用がかかります。
西村あさひ法律事務所
同じく四大法律事務所の「西村あさひ法律事務所」のデザイン。グローバル感のある洗練されたかっこいいデザインで、写真が徐々にフェードインするアニメーションとなっています。
弁護士の一覧ページでは検索メニューが充実しており、弁護士の詳細ページでは、各弁護士ごとに学歴・経歴などの情報の他、案件実績、論文やセミナー、受賞やニュースなどの情報が一目でわかるようになっています。拠点の検索なども使いやすく、デザインだけでなく、表示内容やリンク配置などの参考にもなります。
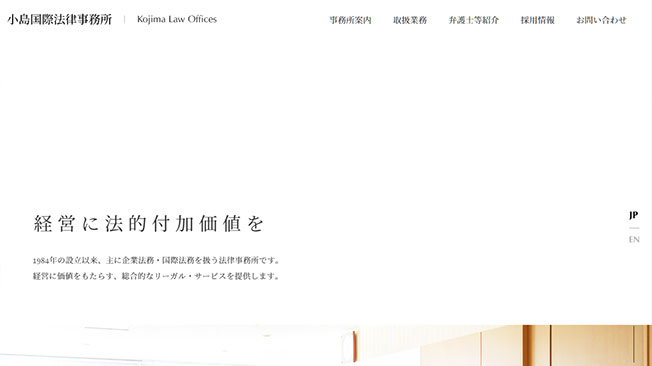
小島国際法律事務所
余白感を生かしたシンプルisベスト、といった印象を受ける法律事務所のホームページデザイン。レイヤーや文字をわざとずらして、明朝体を全体的に活用し、高級感があるデザインとなっています。
スクロールとした際のアニメーションの動きなども凝っており、非常にクオリティの高いデザインです。
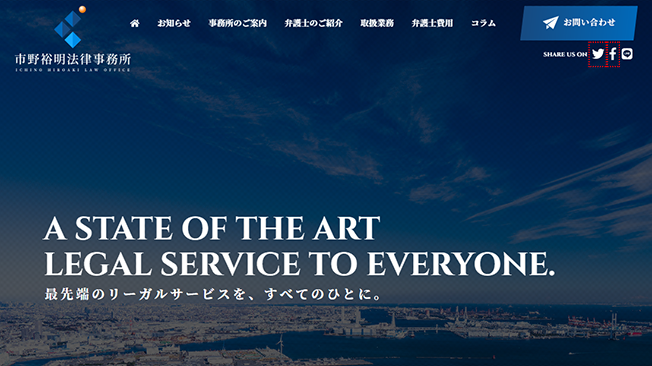
市野裕明法律事務所
アニメーションの動きが凄い法律事務所のデザイン。制作会社としても、一体どうやってこれだけの動きを管理しているのか、裏側を知りたくなるくらい、凝った動作をします。
ビジネス系の写真が多数使われており、とにかくかっこいいホームページとなっており、法人企業をターゲットとしたデザインとしてブランディングに成功している印象を受けます。
安心感・信頼感のある弁護士のホームページ6選
鳥飼総合法律事務所
フェードアウトしながら写真とキャッチコピーが切り替わるデザインで、法人企業をターゲットとした信頼感のあるホームページとなっています。トップページをスクロールすると、4つの特集が表示され、クリックによって内容が切り替わる構成となっており、ストレスなく目的のページを探せるようになっています。
利用されている写真、字体、余白間などが素晴らしく、安心感・信頼感のある秀逸なデザインとなっています。
弁護士法人オルビス
レイアウト・余白が綺麗な弁護士法人のホームページ。「最適解に導き、社会に良い循環を」のキャッチコピーは、クライアントの問題解決だけでなく、社会全体を意識した内容で、スケールの大きさを上手に表現しています。
取扱業務においては「注力分野」として特に目立たせたい業務をピックアップしており、同じデザインで羅列するところが多い中、何を得意としているのか、わかりやすいデザインとなっています。
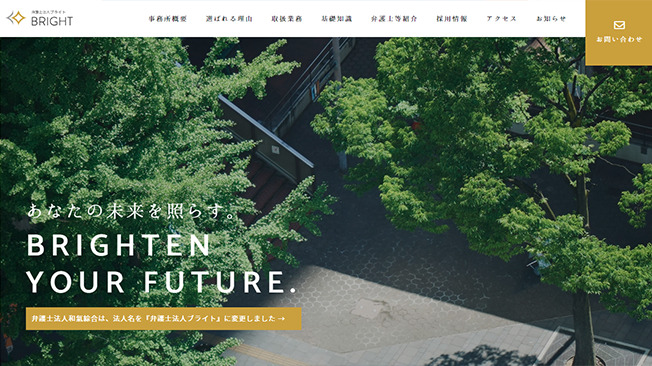
弁護士法人 ブライト
ファーストビューは4枚の写真が紙芝居のように左から右にスライドするのですが、メインカラーの黄色と、緑のある写真のおかげで、上手く調和したデザインとなっています。
字体においても「はんなり明朝」という一癖あるフォントが使われております。清潔感・信頼感のある秀逸な弁護士法人のホームページです。
QUEST法律事務所
ページ数が非常に多いホームページですが、あえてトップページではリンク先を絞り、特に見せたいコンテンツへのリンクに留めるデザインとなっています。
トップページの写真は4枚がスライドする設計ですが、2枚は書籍、1枚はメディア実績の写真が表示され、「しっかりとした弁護士法人」という印象を与えることに成功しています。シンプルで綺麗なデザインとして参考になります。
弁護士法人東法律事務所
パララックスといって下にスクロールすると写真が固定されたりするアニメーションが施された弁護士法人のホームページ。「地域に根ざした法律事務所」というキャッチコピーの背景に、恐らくその地域と思われる緑豊かな写真が画面いっぱいに表示されています。
こういった写真を全面に表示させるデザインは2018年後から多く採用されるようになり、今でもよく使われている手法です。メリットとしてはカッコイイ点ですが、デメリットとして白抜きになるのでロゴも白くする必要があったりする点です。
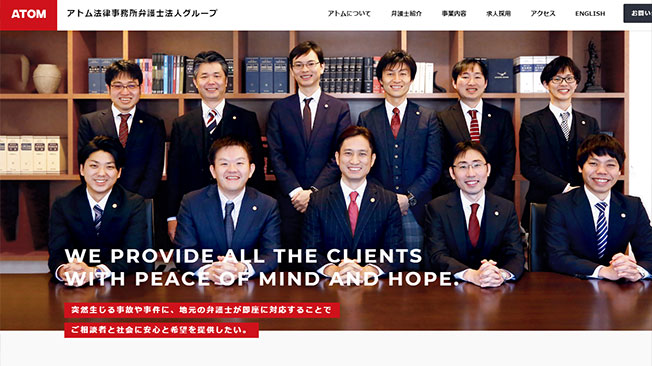
アトム法律事務所弁護士法人
アトム法律事務所のホームページ。士業では珍しく「赤色」が使われたデザインで、全体的に色数が少ないためか統一感のあるデザインに仕上がっています。
また参考にしたい点として「Googleレビュー」と「Facebookレビュー」がトップページに表示されています。町の法律事務所では数を集めるのが難しいかもですが、信頼感、安心感を第三者からエビデンスとして提示できるので、お勧めです。
インパクトがある弁護士のホームページ2選
フォーサイト総合法律事務所
青をベースカラーとした、インパクトのある写真が目を惹くフォーサイト総合法律事務所のホームページ。アニメーションや写真の加工の手間が凄まじく、かなりのお金がかかっていることがわかります。
弁護士紹介のページでも、通常写真は1カットのケースが多いのですが、一人あたり5カットほど撮影されており、レイアウトや装飾においても拘りを感じる、手間のかかったホームページです。
北田・島崎・武藤法律事務所
椅子に座った3人の弁護士を少し遠くから撮影した写真がファーストビューに使われており、印象に残りやすいデザインとなっています。士業のホームページの字体は明朝体が使われることが多いですが、同サイトではゴシック体となっており、安定感・元気・力強さなどを彷彿させます。
親近感のある弁護士のホームページ4選
ひめさゆり法律事務所
代表が女性弁護士ということもあってか、可愛らしい・柔らかい印象を与えるデザインです。緑色をベースカラーにし、全体的にフォントサイズが大きく、余白を十分に取っており、ご高齢の方でも見やすいサイトとなっています。ロゴもマーク・フォントともに可愛くデザインされています。
橋爪・藤田法律事務所
イラストが多用された可愛らしいホームページ。法律事務所という取っ付きにくいイメージを払拭するようなデザインとなっています。字体は丸っぽい可愛いフォントを使っており、親近感(話しやすさ)・安心感などを演出することに成功しています。
井上法律事務所
緑と黄色の配色で、代表弁護士の方を訴求の中心に持ってきており、人柄の良さをアピールしたデザインとなっています。「弁護士に相談する多くの方が「はじめて」です。」のキャッチコピーも、気軽に相談して良いんだ、という印象を与えることができ、親近感のある秀逸なホームページです。
北海道合同法律事務所
北海道にある弁護士事務所のホームページで、丸字を活用した可愛らしい、親しみやすいデザインです。文字サイズが大きいこともあり、高齢者への配慮が伺えます。
ベースカラーを黄色とし、差し色で緑色を用いており、それ以外にピンクや赤色、オレンジ色、水色など、様々な色が使われています。少し安っぽい印象にもなりかねませんが、優しい印象を与えることができます。
弁護士のホームページに必要なページ数
- ごあいさつ
- 事務所特徴(事務所の強みや特色)
- 事務所案内(沿革・住所・外観・アクセス)
- 業務内容
- 顧問契約プラン
- 弁護士費用・料金表
- プロフィール・弁護士紹介
- ご相談の流れ
- お知らせ(ブログ)
- よくある質問
- お問合せフォーム
「業務内容」はそれぞれの業務毎にページを作成することにより、「新宿区 顧問弁護士」「新宿区 法務顧問」「新宿区 交通事故」「新宿区 離婚問題」といったように、「地域名+業務名」で上位表示が狙えるので、別々に作成することをお勧めします。
弁護士のホームページで集客する際に大切なこと
士業全般に言えることですが、地域系ワードで上位を獲得することが一番大切です。
Googleで上位表示するための施策をSEO対策と呼びますが、地域系ワードで上位表示を狙うことを「ローカルSEO」と呼びます。以下、弁護士の例となりますが、新宿区の弁護士だった場合、「新宿区 弁護士」で検索した際に、検索結果で何番目かというのが重要になります。

図で解説してある通り、検索結果は「リスティング広告>Googleマイビジネス>検索結果」となります。ここで上位表示を目指すことが大切になりますが、Googleは検索するユーザの行動履歴を把握しているため、「弁護士」だけで検索しても、その地域内の弁護士が一覧で表示されます。

上位表示させるためには、その地域に特化していることをアピールすることが大切です。h1やタイトルに地域ワードを埋め込んだ上で、ユーザの役に立つページを随時更新し続ければ、比較的簡単に上位表示できます。
市区町村ワードだけでなく、最寄り駅や地名などのワードも盛り込むようにしましょう。例えば「豊島区」と「池袋」だと、「池袋」の方が圧倒的に検索される数が多いです。
また、「ターゲットユーザが知りたいような情報を記事化する」ことも重要です。弁護士業界の場合、個人向けか法人向けかで注力業界が分かれるケースが多いです。
個人向けの例
男女問題、消費者被害、相続・遺言書、借金、交通事故など
法人向けの例
企業法務、契約書、知的財産権、企業再生・M&A、債権回収、税務訴訟など
法改正されたタイミングで法を解説する記事、最近話題になっている事柄を弁護士が解説する記事はアクセスを集めやすくお勧めです。詳しくは以下の記事で解説しておりますので、参考にしてください。
弁護士のホームページにかかる費用
ホームページの費用はどんなデザインにしたいか、ページ数はどのくらい必要か、写真撮影は必要か、ロゴは作成するか、などによって費用が変わります。
弁護士事務所のホームページであれば、規模が小さいのでページ数は5~8ページ程度が一般的で、弊社では45万~65万円程度の費用感で対応可能です。弁護士法人であれば、採用案内を強化したり、支店の一覧など、見せるべき情報量が多くなるので、60万~90万円程度の費用感となります。
また、弁護士のホームページで集客を意識したい場合、離婚問題、債務整理、交通事故などでジャンルごとに特設サイト(サテライトサイト)を作り、集客を行う場合もあります。
その場合は、集客効果が最大限期待できるものの、コストもその分、高くなりますので、ご注意ください。
費用感だけサクッと知りたい方は、「自動見積もりシミュレーター」を活用ください。
まとめ
弊社は税理士・弁護士に特化したホームページ制作会社として、今年で5期目となります。遠方の方でもZoomなどで打ち合わせをして、制作可能となります。
集客に繋がるような設計で、オシャレなホームページを安価な費用で提供しておりますので、ぜひお気軽にお見積もり・ご相談ください。まずは費用感だけを知りたい、といった具合でも構いません。